HTML5 ajuda a criar emulador de GameBoy em JavaScript
Já existem várias vantagens de usar o HTML5 hoje em dia, apesar do padrão ainda ser um rascunho. A tag de <video> permite alta qualidade de vídeos em conjunto com um menor tamanho de arquivo. A tag <audio> permite embutir em páginas arquivos de som mais facilmente, sem depender de um plugin. Mas se você não vê muita vantagem ainda no padrão ou estava em cima do muro no que diz respeito ao HTML5, esse post pode fazer você se decidir de vez em apoiá-lo.

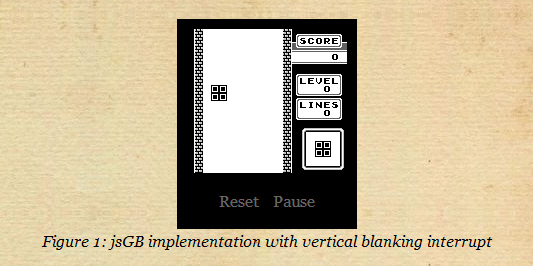
O programador Imran Nazar viu que a tag canvas foi incluída no HTML5 e percebeu o potencial dela. É com a ajuda dessa tag que Nazar decidiu criar um emulador de GameBoy totalmente em JavaScript e totalmente do zero, apenas para ‘descobrir se é possível’. Ele começou no mês passado e explicou no seu blog a criação da CPU do emulador, além de explicar todos os outros passos que ele seguiu para completar o projeto.
Por enquanto, Nazar afirma que só é possível jogar pequenos games, como Tetris, que ele prontamente demonstra na versão embedded do emulador publicada no seu blog. Ele pretende, no entanto, testar seu emulador com jogos maiores. Eu iria sugerir Pokémon Yellow, só pela nostalgia, mas o limite de memória do emulador ainda é 64 KB e essa rom provavelmente não cabe ainda.
Ao menos ele descobriu que é possível! E isso aconteceu graças ao HTML5. 🙂
Com informações: Engadget.


![O que é JavaScript? [Guia para iniciantes]](https://files.tecnoblog.net/wp-content/uploads/2021/01/clement-helardot-95YRwf6CNw8-unsplash-1-scaled-e1611956600834-340x191.jpg)
![Como jogar Pokémon GO no PC [Emulador Android]](https://files.tecnoblog.net/wp-content/uploads/2020/11/como-jogar-pokemon-go-no-pc-340x191.jpg)

![O que é TypeScript? [Guia para iniciantes]](https://files.tecnoblog.net/wp-content/uploads/2021/03/o_que_e_typescript_james-harrison-unsplash-340x191.jpg)




